CrowdComms - Kiosk Badge Designer
Designing Your Badge
1. Accessing the Badge Designer
- Log in to the CMS Dashboard.
- From the left-hand menu, go to 'Kiosks'.
- In the secondary menu, select 'Badge Designer'.
2. Choosing a Badge Design
- Three badge design templates are available:
- Standard Badge (Eco Print): Ideal for eco-conscious events, with quick printing duration due to low ink consumption.
- Edge-to-Edge Background: Modern design offering ample space for full image display on both front and back.
- Credit Card Badges: Flexible plastic card suitable for recurring events or premium souvenirs.
3. Start Designing
- Click on 'Select Template' button on the desired template to edit.
- Select a preset template by hovering over the design and clicking "Select Preset" button.
Please note that this badge will not be visible on the delegate's profile or the Event App. So, if you are running a virtual event, and would like to use the virtual badge, click here to learn how to configure this.
4. Designing the Badge
- Customise various aspects such as:
PaperStockstock selectionSize (Eco, Sticky, AUS Eco & US Eco).- Front-to-back design mirroring.
- Background colour or image.
- Logo or header image upload.
- Adding badge items like profile fields, QR codes, or images.
- Adjusting size, padding, margin, and alignment.
- Adding a customisable footer.
5. Back Design Configuration
- If not mirroring the design, configure:
- Rear content space.
- Attributes (icon shape, size, font, etc.). Each attributes visibility can be customised to specific groups.
- Rear footer settings (text, size, font family, etc.).
6. Template Preview
- View the template per group to see variations.
Badge Fields
Your preset badge design by default, will have The full name, company name and job title and QR code displaying. You have total control over all of these fields and can add to or remove any item you wish. Each Badge field's content can be edited to pull in any default profile field you'd like to display (not including custom fields). To remove a badge field simply click on the trash can icon next to the field. Alternatively, you can edit each field by clicking on the pencil icon.
- Customise information displayed on the badge, including name, company, job title, and QR code.
- Edit or remove fields as needed.
- Control font, size, weight, casing, colour, text wrapping, margins, and alignment.
Group Customisation
- Personalise the badge footer for different groups (e.g., Delegates, Volunteers, Press).Click on the pencil icon as shown below. Type the label name, for example, Press. Then on the ‘Applicable Groups’ field, select the relevant group(s) you want to associate this badge design with.
- Configure footer colours and fonts for each group.
Please note, that you must first create these groups before they can be added to the above field.
Saving and Printing Badges
- After finalising the design, click "Save Badge".
- Saved badge can be printed for users.
- To switch designs, delete the saved badge first.
- Option to print background only, excluding user information and QR code. (This could be useful if you want to save time during the event day by printing the badges in advance of the event.)
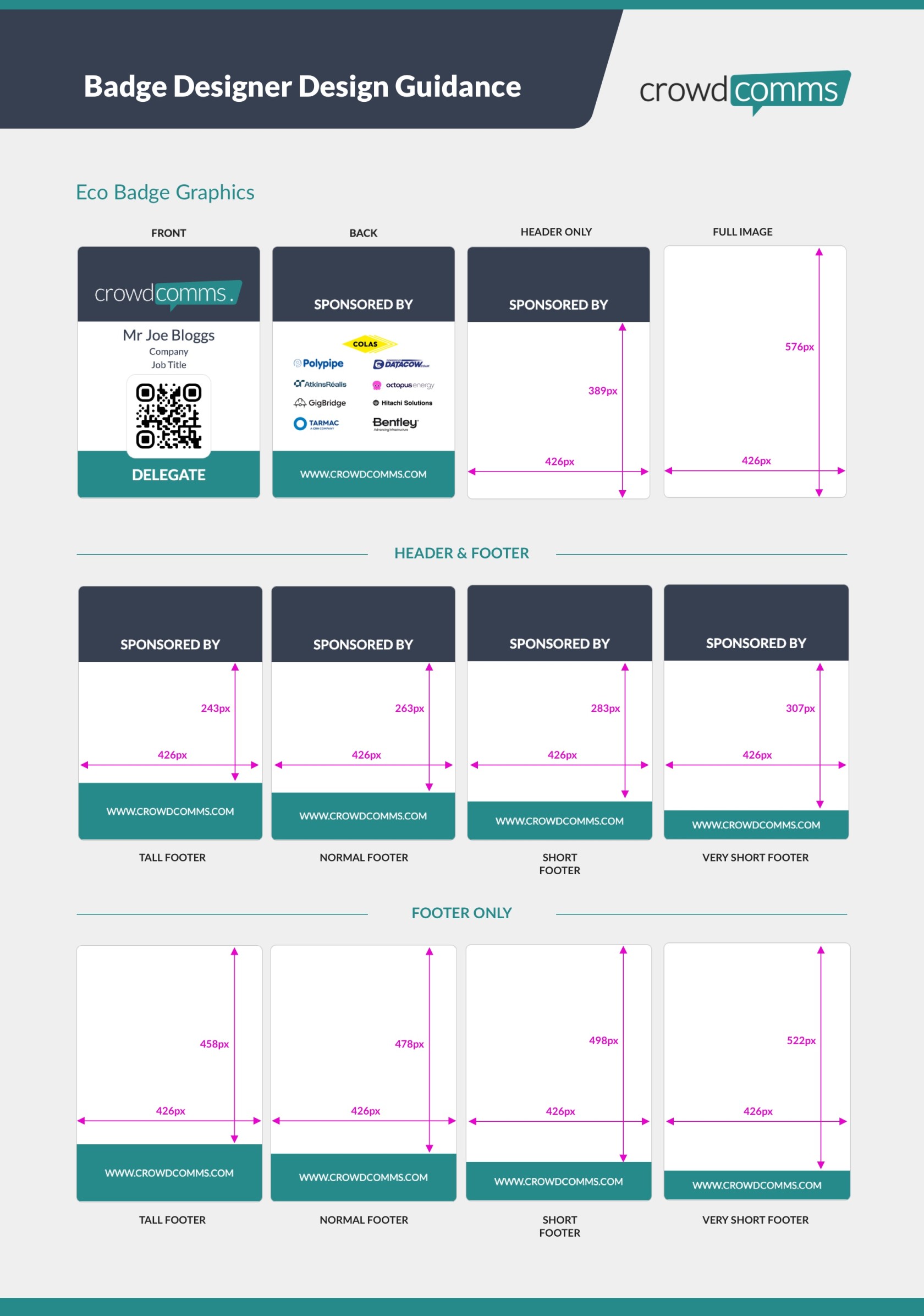
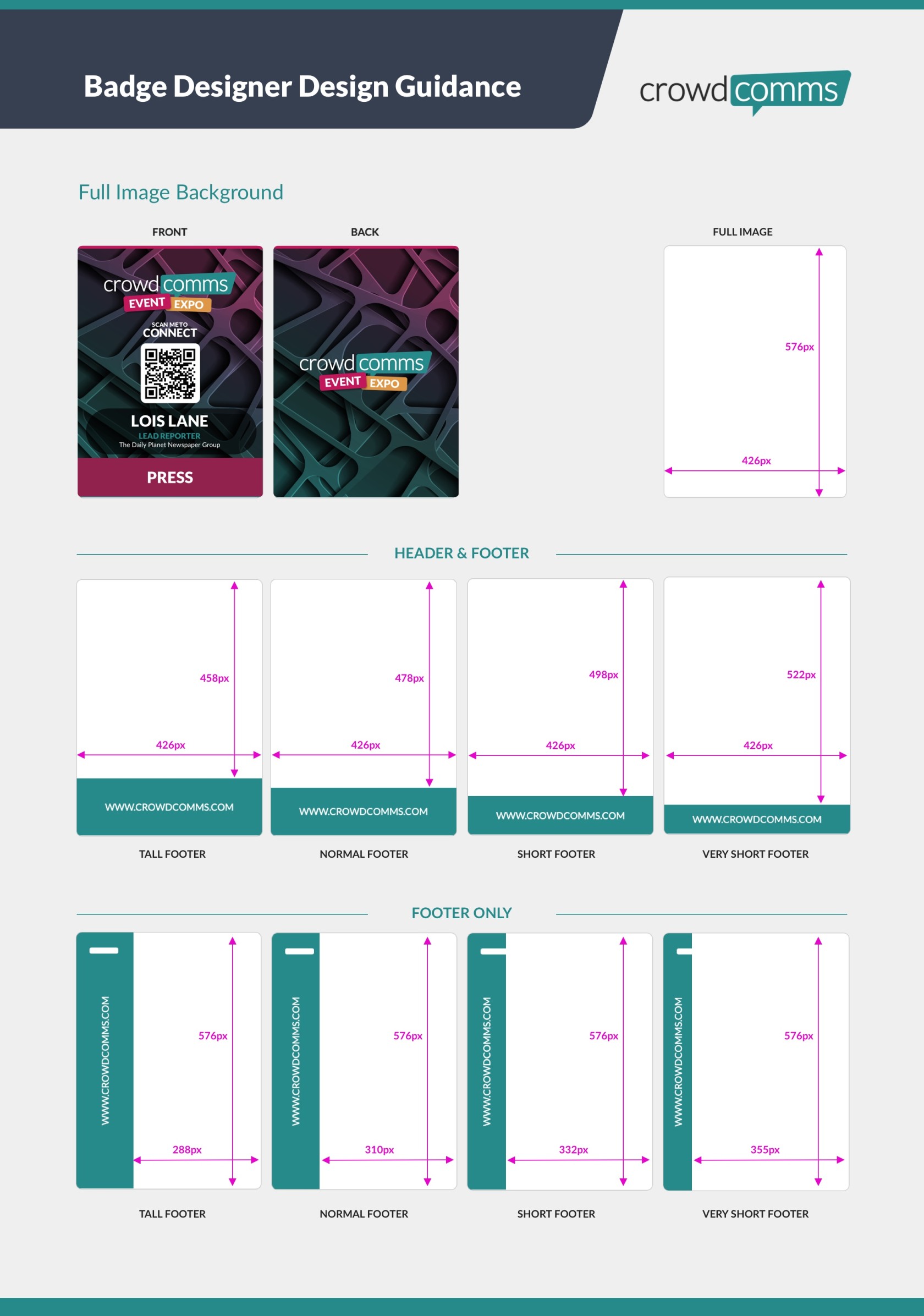
Designing images to upload onto your badges
Here's a handy cheat sheet to set up your canvases in external design application to get you images right first time