Cvent Integration Setup Guide
Cvent Integration Training Guide
- Access Requirements
- Integrating Cvent into CMS
- Webhooks
- Custom Fields
- Useful Links/Notes
Client will need access to the below to integrate with CMS
- Cvent Developer Portal
https://developer-portal.cvent.com/
- Cvent Events Portal (REST API & PUSH API within the Integrations section)
Depends on location (Europe or None Europe)
- Access to CMS>Plug Ins>Cvent
How to integrate Cvent with CMS
- Log into CMS
- Select App
- Click on “Plug Ins”
- Click on the “Cvent” tile
Note THE CLIENT needs to set up an Application in Cvent Developer Portal. Within Application can select all of the EVENT scopes (more information on https://developers.cvent.com/documentation/rest-api/), but if they don't want to allow access to all scopes, the minimum we need are the following scopes:
event/events:read
event/custom-fields:read
event/registration-types:read
event/contacts:write
event/sessions:read
The client will need to provide YOU with the information for 1, 2, 3 and 4 below:
- Client I.D – Client gets this from the Cvent developer portal (Cvent Developer Portal – created after an App has been created)
- Client Secret – Client gets this from the Cvent developer portal (Cvent Developer Portal - created after an App has been created)
- Host – Depends on location (Europe or None Europe) https://api-platform.cvent.com or https://api-platform-eur.cvent.com (The client will be able to tell which one they need by looking at the link of there Cvent account)
- Event I.D – Client gets this from the URL in Cvent Events Portal AFTER clicking on the event
- Session Import Method – TWO OPTIONS; Personal agenda & Managed Schedules
- Default People Group – Group attendees will be added to
- Two Way Integration Toggle – Cvent to CMS and or CMS to Cvent. (On a two way integration, we can only push back attendee changes to Cvent, we can not push back session changes to Cvent)
- Once the above form is filled in, then click “Save”
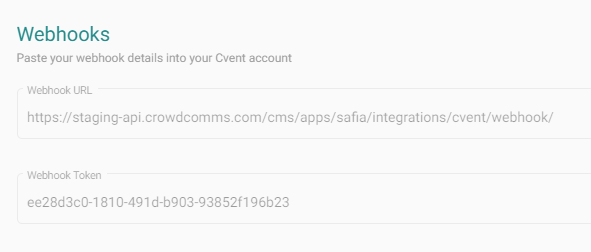
After you have clicked save you will then be shown the “Webhooks” section which contains the “Webhook URL” and “Webhook Token” (Generated automatically after you click save)

The client will then set up Webhooks using the generated Webhook URL and Webhook Token
Steps the client will take to set up the Webhooks in Cvent below
Cvent Event Portal
- Click on “Admin” (Top right corner – drop down menu)
- Click on “Integrations”
- Click on “Push API Integrations”
- Click on “Create Integration”
- Add “Name”
- Type “Webhooks”
- Default Endpoint (URL from CMS)

- Token (from CMS) “Token Based” – Selected
- Click “SAVE”
- Click on the “Integration Points” TAB
- Click on the “Add “Integration point” button
- Add the information which is required
- Click “SAVE”
Cvent Event Portal
- Click on “Integrations”
- Click on “PUSH API Integrations”
- Click “Edit” on Webhooks
- Active Webhook? YES
- Configuration “Choose Event you require”
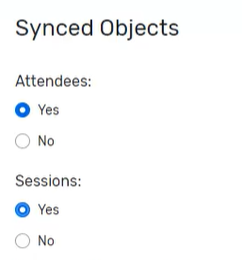
- Synced Objects (Click YES for Sessions & Attendees)
- Click “SAVE”
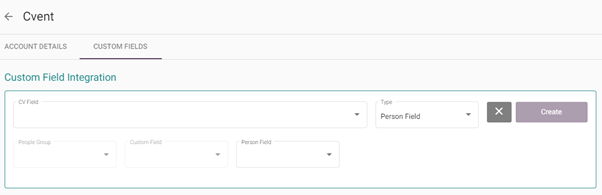
Custom Fields
Click on the “Custom Fields” TAB in CMS
- People Group
- Custom Field
- Person Field
**Note**
In case of a 2 way integration we are unable to push back changes into Cvent on the following fields:
- profileImageUrl
- homeCountry
- workCountry
**Note’s/Useful Links
- Cvent agenda will create in CMS AFTER the integration is set up - this should NOT be deleted.
- You can add as many custom fields as you wish
- Registration Type can only be linked to a People Group
- Cvent Custom field can only be linked to a CC Custom field or a Person Field
- ONLY 1st Name, Surname and Email is automatically pulled through, all other information needs to be set up using this.
- Only attendees with status Accepted will be added to the cc app
- If we receive a webhook for a previously created Cvent attendee with event type InviteeOrGuestCancelled or their status changes to other than Accepted, they will be deleted from the app
- In a 2-way integration we only push back changes for attendees that have been added to the app through the Cvent integration
- In a 2-way integration if an attendee that have been added to the app through the Cvent integration is deleted from the cms, we don't make a request to Cvent REST API to cancel this attendee on Cvent. If you wish to remove this attendee on Cvent you will have to do it in the Cvent dashboard.
Where to set up Webhooks? This path in Cvent Classic experience: Admin > Integrations > Integrations > Push API IntegrationsNew experience: Admin > Integrations > Push API Integrations
https://developers.cvent.com/documentation/rest-api/
More information in the link below
https://developers.cvent.com/documentation/webhooks-integration-user-guide/
- When you are setting up the Webhooks in your Cvent account with the webhook URL and webhook token from the CMS, make sure you only configure it for the event you are trying to integrate with
- Your client needs to paste the Webhook URL and Webhook token from CMS to Cvent
- Add the Integration points for Sessions and Invitees listed in the link below. Our api will only process the following webhook event types:
InviteeOrGuestModified
InviteeOrGuestCancelled
InviteeOrGuestAccepted
InviteeRegistersForCventSession
InviteeCancelsRegistrationForCventSession
SessionCreated
SessionUpdated
SessionDeleted
Syncs from Cvent to CMS can take up to 20 minutes
Syncs from CMS to Cvent is more or less instant