Cvent Integration Setup Guide
Cvent Integration Training Guide
- Prerequisites
- Integrating Cvent into CMS
- Webhooks
- Post configuration
- Custom Fields
- Useful Links
Prerequisites to Integrate with CMS
- Access to Cvent Developer Portal at https://developer-portal.cvent.com/
- Access to Cvent Events Portal (REST API & PUSH API within the Integrations section) at https://app.cvent.com or https://app-eur.cvent.com/ (depending on the location where the account is stored)
- Access to CMS>Integrations>Cvent
When the Cvent integration is correctly setup, only attendees who have been created from the point of the integration being setup will be synced with your CrowdComms platform.
How to Integrate Cvent with CMS
Before you initiate the integration you will need to set up an Application in the Cvent Developer Portal. Within the Application, you may select all of the EVENT scopes (please click on the link for more information https://developers.cvent.com/docs/rest-api/overview). However, access to ALL scopes is not essential, the minimum required are as follows:
event/events:read
event/custom-fields:read
event/registration-types:read
event/contacts:write
event/sessions:read
event/attendees:read
- Log into CMS
- Select App
- Click on Integrations
- Click on the Cvent tile
Next you will need to populate the cms fields with the relevant information
- Client I.D – can be obtained from Cvent Developer Portal after an Application has been created
- Client Secret – can be obtained from Cvent Developer Portal after an Application has been created
- Host – the Endpoint host varies based on which server region your Cvent account is hosted in. This can be also identified based on your event’s URL, starting with either https://api-platform.cvent.com or https://api-platform-eur.cvent.com
- Event I.D – can be obtained from the Cvent Events Portal
- Session Import Method – a dropdown menu, which enables you to select how you would like to import your Cvent sessions to your CrowdComms Event App. The options are:
a. Managed Schedule – Your Cvent session will be imported to your delegate’s tailored agenda. Please refer here to read more about Managed Schedule.
b. Personal Agenda – Your Cvent session will be imported to your delegate’s favourited agenda. Please refer here to read more about Personal Agenda. - Default People Group – the default people group to which all Cvent attendees will be added
- Two-Way Integration toggle – switch on this toggle of you want to sync cms data into Cvent, otherwise by default attendee data will only pull from Cvent into the CMS
On a two way integration, we can only sync changes to attendee details to Cvent, but we cannot sync changes to session details back to Cvent
- Once the above form is filled in, then click Save
A module named Cvent agenda will be created in the CMS after the integration is set up. Do not delete this module if you want to sync your Cvent sessions into the cms (refer to Setting up the webhook configuration section below)
Setting up Webhooks
To allow continuous synchronization from Cvent to CrowdComms you will need to set up Webhooks in the Cvent Event Portal.
Syncs from Cvent to CMS can take up to 20 minutes. Syncs from CMS to Cvent is more or less instant
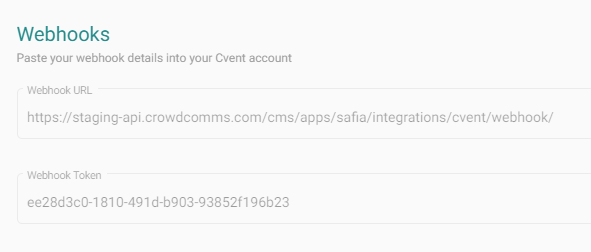
After you have saved the integration details in the CMS you will then be shown the Webhooks section which contains the Webhook URL and Webhook Token
1. Adding a webhook configuration
- In Cvent Event Portal go to Admin > Integrations > Integrations > Push API Integrations
- Click on Create Integration
- Add Name
- Choose Type Webhooks
- Add the Default Endpoint which is the Webhook URL from the CMS

- Choose Connection Type Token Based
- Add the Authentication Token which is the Webhook Token from the CMS
- Click Save
2. Setting up the webhook configuration
- Click on the name of your Webhook configuration you just created
- Click Edit on Webhooks
- Select Yes for Active
- Select No for Default
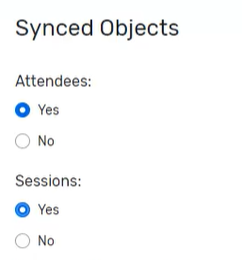
- Synced Objects
- Attendees - always select Yes
- Sessions - select Yes if you want to sync session details, if not select No
- Click Save
3. Adding Integration Points for data to be transferred
- In your webhook configuration under the Integration Points tab click on Add Integration Point
- Integration points to add:
- Sessions – **Only to be added if you want to sync Cvent sessions into the CMS
- Session Created
- Session Modified
- Session Delete
- Invitees
- Invitee or Guest Accepted
- Invitee or Guest Modified
- Invitee or Guest Cancelled
- Invitee or Guest Registers for Session – **Only to be added if you want to sync Cvent sessions into the CMS
- Invitee or Guest Cancels Registration for Session – **Only to be added if you want to sync Cvent sessions into the CMS
- Invitee or Guest Accepted
- Contacts
- Contact Edited
- Sessions – **Only to be added if you want to sync Cvent sessions into the CMS
The API will only process the following webhook event types:
InviteeOrGuestModified
InviteeOrGuestCancelled
InviteeOrGuestAccepted
InviteeRegistersForCventSession
InviteeCancelsRegistrationForCventSession
ContactEdited
SessionCreated
SessionUpdated
SessionDeleted
- Click Save
4. Activating Webhooks for your event
For each event you want to integrate with a CrowdComms app you need to set up a new Webhook configuration
Post Configuration
- Only attendees with the status Accepted will be added to the CrowdComms app
- Existing attendees will be removed from the app if:
- their status changes to other than Accepted
- they are cancelled on Cvent and an InviteeOrGuestCancelled webhook is received
- their status changes to other than Accepted
- In a two-way integration data will be synced back to Cvent only for attendees who have been added to the CrowdComms app via the integration
- In a two-way integration removing attendees from the CrowdComms app will not affect the Cvent platform. You need to manually remove attendees from Cvent
-
In Cvent as an admin there are two ways to make changes to attendees:
- Modify Registration -> any updates made this way will sync into the cms for the basic fields (first name, last name, email) and any other fields set up in the Custom fields tab in the cms in the Cvent integration's settings.
- Edit contact information -> for the changes to successfully sync, make sure to add
Contact EditedIntegration point to the webhook setting in the Cvent Admin, as mentioned above in the previous section. If you are editing an attendee's contact information, due to the limited data sent by Cvent in theContactEditedwebhook, we are unable to update profile image (if mapped in the cms Custom fields tab) and any Cvent registration type mapped to a cms people group. However, these can still be updated through Modifying the registration or if attendee is modifying their own registration.
Custom Fields
Upon successful integration only delegate's First Name, Surname and their Email is automatically synced, all other information needs to be set up using the Custom fields tab.
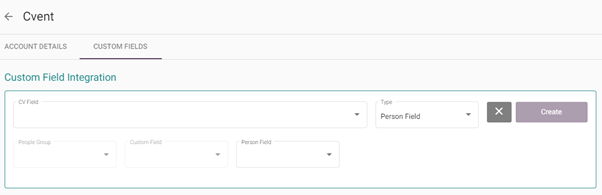
Click on the “Custom Fields” TAB in CMS
- The Cvent Field dropdown will display additional data that has not already been mapped automatically, which you can manually map to the Dashboard. Some examples include:- Address, telephone, and Contact custom fields, or registration types which you may have added in Cvent
- You can add as many custom fields as you wish
- Registration Type can only be linked to a People Group
- Cvent Contact Custom field can only be linked to a CC Custom field or a Person Field
In case of a two-way integration we are unable to sync changes into Cvent on the following fields:
profileImageUrl
homeCountry
workCountry
Useful links
- How to set up an Application on Cvent developer Portal
https://developers.cvent.com/documentation/rest-api/developer-quickstart/ - How to set up Webhooks
https://developers.cvent.com/documentation/webhooks-integration-user-guide/