CrowdComms - Kiosk Badge Designer
Designing Your Badge
1. Accessing the Badge Designer
- Log in to the CMS Dashboard.
- From the left-hand menu, go to 'Kiosks'.
- In the secondary menu, select 'Badge Designer'.
2. Choosing a Badge Design
- Two Badge design templates are available:
- Standard Badge (Eco Print): Ideal for eco-conscious events, with quick printing duration due to low ink consumption.
- Standard Card Badges: Suitable for printing on flexible plastic card for recurring events or premium souvenirs.
- From within your chosen template you will have a range of pre-set designs to choose from. All pre-sets are completely customisable to suit your needs, ensuring you can always add any extra design features you desire.
Standard Badge Pre-Sets
- Standard
- Rear Attributes
- Front Attributes
- Vertical Group
- No Group
- Background Card
- Profile Picture
- Full Background
Standard Card Pre-sets
- Standard
- Double Sided
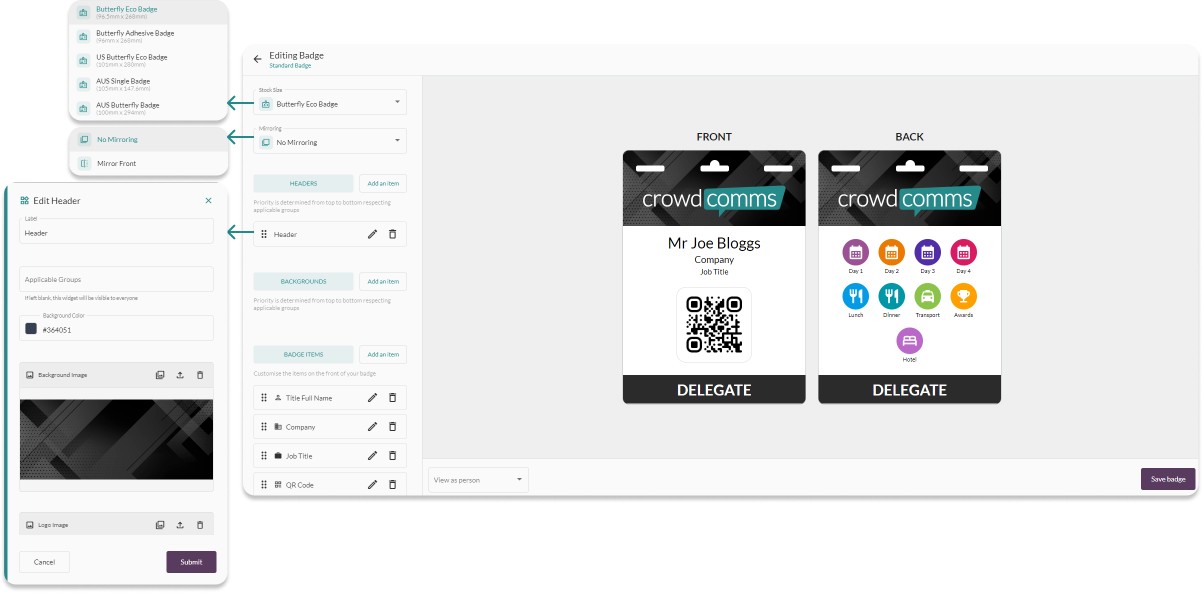
4. Designing the Badge
- Choose your Stock Size (Eco, Sticky, AUS & US Eco).
- Then select from the drop down whether to enable front-to-back design Mirroring.
- In the badge designer side bar customise the front of your badge with :
- Header
- Can include block colour or a background image and/or logo.
- Backgrounds
- With colour or an image.
- With colour or an image.
- Badge items
- Profile fields, profile image, text field, QR codes, image or attributes.
- Footers
- Can include text, block colour background or a background image/logo.
- Header
- All content can be customised under the following parameters:
-
- Adjusting item spacing, margins and alignment.
- Text wrapping or truncating.
- Font style, size, casing, weight, line height and colour.
- Visibility of backgrounds, badge items, headers and footers can be assigned to specific groups
-
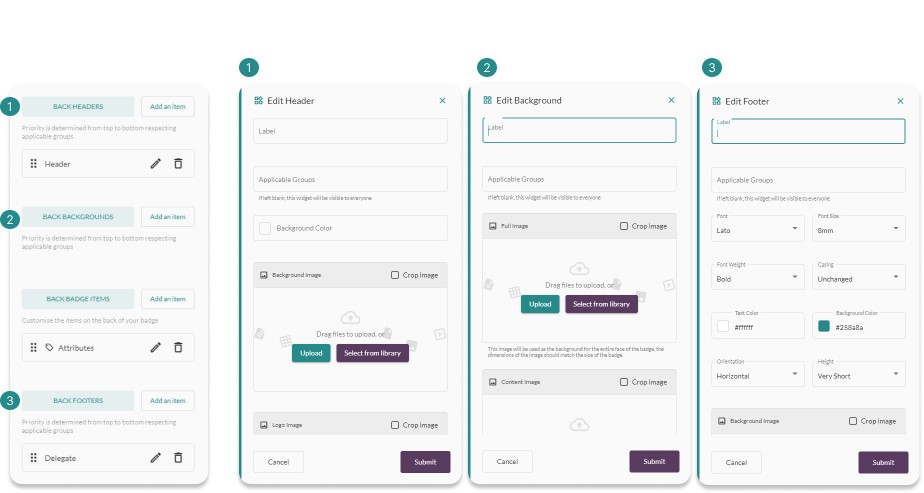
5. Back Design Configuration
- If not mirroring the front design you will need to configure:
- Back Header
- Back Background
- Back Badge Items
- Back Footers
- All back content will have the same functionality as the front content, detailed above.
6. Template Preview
- You can view your design changes in real time in the preview panel and view designs tailored for specific groups via the 'View as Person' dropdown menu in the bottom left of the preview panel.
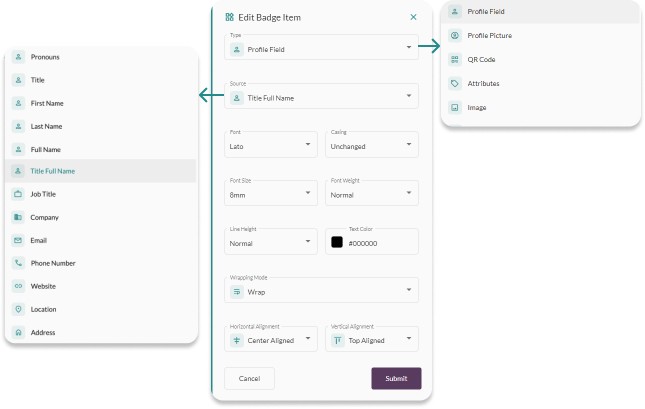
Badge Items
Your pre-set badge design by default, will have The full name, company name and job title and QR code displaying. You have total control over all of these fields and can add to or remove any item you wish. Each Badge field's content can be edited to pull in any default profile field you'd like to display (not including custom fields). To remove a badge field simply click on the trash can icon next to the field. Alternatively, you can edit each field by clicking on the pencil icon.
- Customise information displayed on the badge such as Profile Fields, Profile Picture, Attributes, QR code, Image or Text Field.
- Edit or remove fields as needed.
- Control font, size, weight, casing, colour, text wrapping, margins, and alignment.
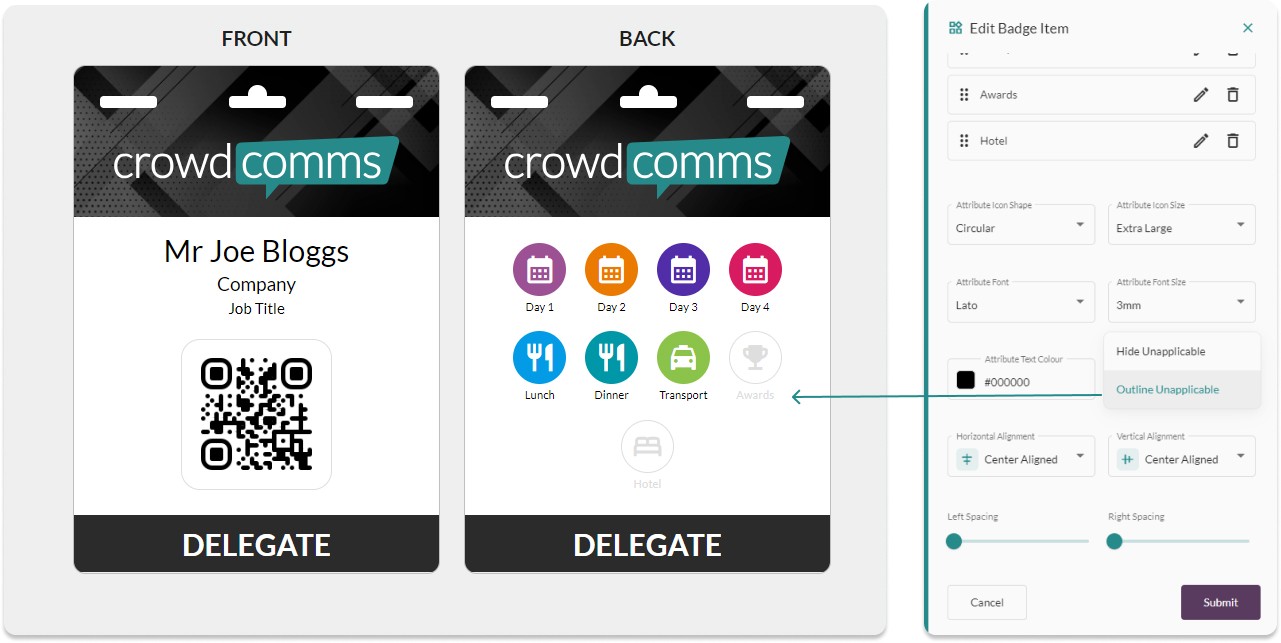
Group Customisation
- Personalise the badge backgrounds, headers, footers and attributes for different groups (e.g. Delegates, Volunteers, Press).
- Select 'Add Item' next to Header, Footer or Badge Items/Attributes.
- Type the label name, for example, Press. Then on the ‘Applicable Groups’ field, select the relevant group(s) you want to associate this badge design with.
- Configure Headers/Footer colours, backgrounds and fonts for each group.
- Attributes can be greyed out if not applicable to a group or visibility removed entirely for that group
Please note, that you must first create these groups before they can be added to the above field. For more information on creating people groups see here.
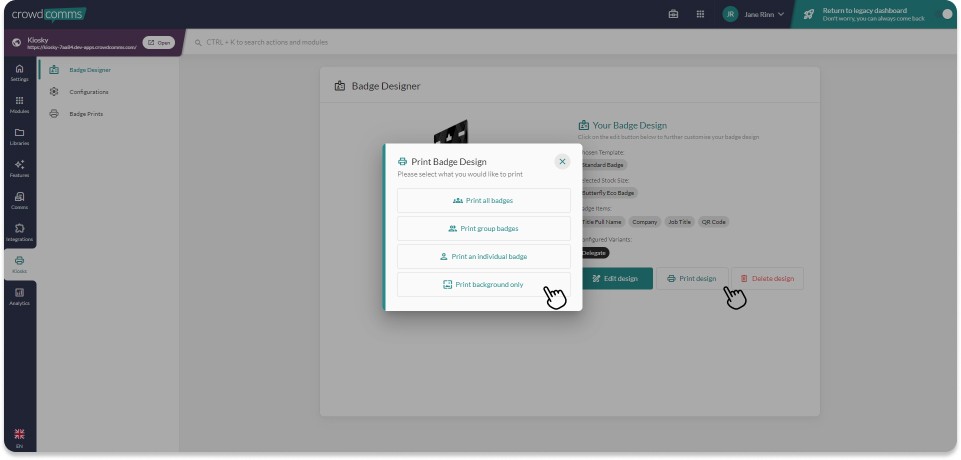
Saving and Printing Badges
- After finalising the design, click "Save Badge".
- Saved badges can be printed for users.
- To switch designs, delete the saved badge first.
- There is now and option to print background only, excluding user information and QR code. (This could be useful if you want to save time during the event day by printing the badges in advance of the event.)
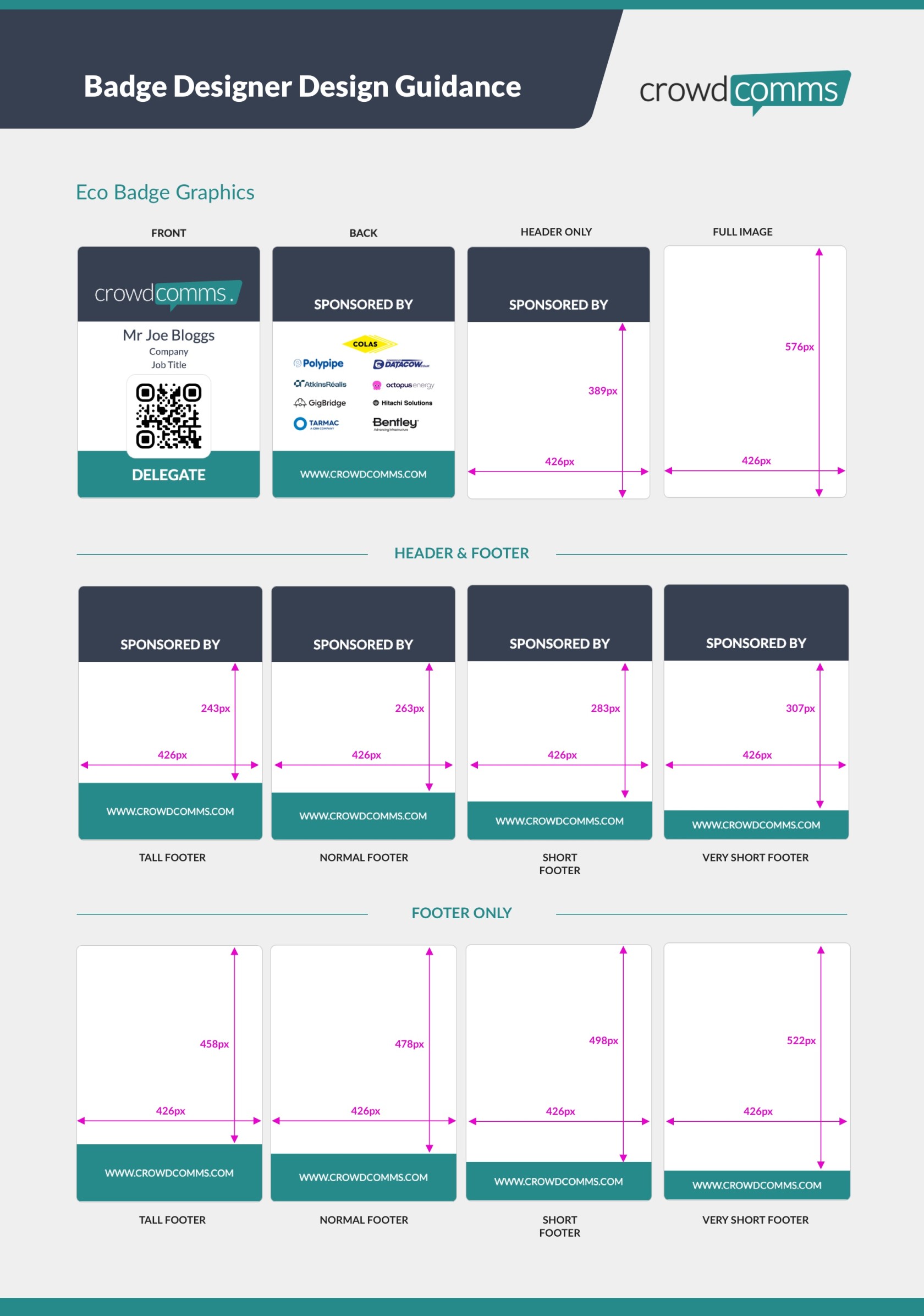
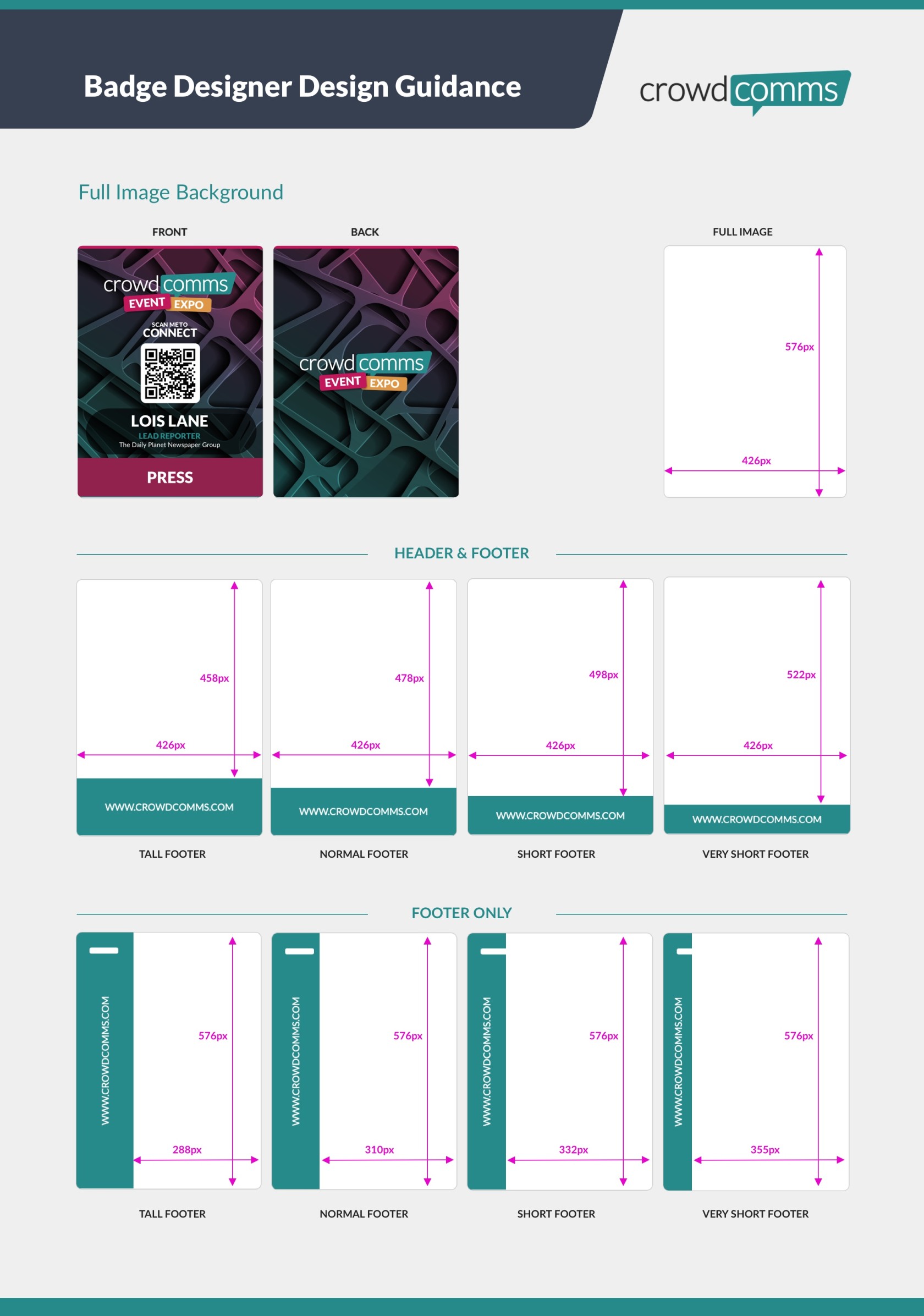
Designing images to upload onto your badges
Here's a handy cheat sheet to set up your canvases in external design application to get you images right first time