Cvent Integration Setup Guide
Cvent Integration Training Guide
- Prerequisites
- Integrating Cvent into CMS
- Webhooks
- Custom Fields
- Useful Links/Notes
Prerequisites to integrate with CMS
- Access to Cvent Developer Portal at https://developer-portal.cvent.com/
- Access to Cvent Events Portal (REST API & PUSH API within the Integrations section) at https://app.cvent.com or https://app-eur.cvent.com/ (depending on the location where the account is stored)
- Access to CMS>Integrations>Cvent
How to integrate Cvent with CMS
Before you initiate the integration you will need to set up an Application in the Cvent Developer Portal. Within the Application, you may select all of the EVENT scopes (please click on the link for more information https://developers.cvent.com/documentation/rest-api/). However, access to ALL scopes is not essential, the minimum required are as follows:
event/events:read
event/custom-fields:read
event/registration-types:read
event/contacts:write
event/sessions:read
- Log into CMS
- Select App
- Click on “Integrations”
- Click on the “Cvent” tile
Next you will need to populate the cms fields with the relevant information
- Client I.D – can be obtained from Cvent Developer Portal after an Application has been created
- Client Secret – can be obtained from Cvent Developer Portal after an Application has been created
- Host – the Endpoint host varies based on which server region your Cvent account is hosted in. This can be also identified based on your event’s URL, starting with either https://api-platform.cvent.com or https://api-platform-eur.cvent.com
- Event I.D – can be obtained from the Cvent Events Portal
- Session Import Method – a dropdown menu, which enables you to select how you would like to import your Cvent sessions to your CrowdComms Event App. The options are:
a. Managed Schedule – Your Cvent session will be imported to your delegate’s tailored agenda. Please refer here to read more about Managed Schedule.
b. Personal Agenda – Your Cvent session will be imported to your delegate’s favourited agenda. Please refer here to read more about Personal Agenda. - Default People Group – the default people group to which all Cvent attendees will be added
- Two Way Integration Toggle – switch on this toggle of you want to sync cms data into Cvent, otherwise by default attendee data will only pull from Cvent into the cms
On a two way integration, we can only sync changes to attendee details to Cvent, but we cannot sync changes to session details back to Cvent
- Once the above form is filled in, then click “Save”
Setting up webhooks
To allow continuous synchronization from Cvent to CrowdComms you will need to set up Webhooks in the Cvent Event Portal.
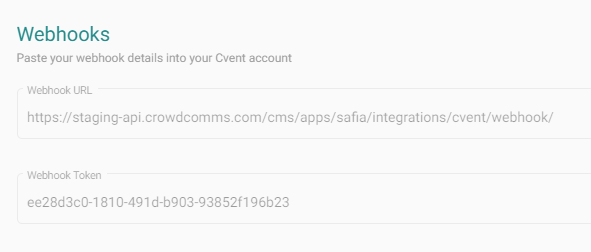
After you have clicked save you will then be shown the “Webhooks” section which contains the “Webhook URL” and “Webhook Token”
In the Cvent Event Portal
- Click on “Admin” (Top right corner – drop down menu)
- Click on “Integrations”
- Click on “Push API Integrations”
- Click on “Create Integration”
- Add “Name”
- Type “Webhooks”
- Default Endpoint – the Webhook URL from the CMS

- Connection Type: select “Token Based”
- Authentication Token – the Webhook Token from the CMS
- Click “SAVE”
- Click on the “Integration Points” TAB
- Click on the “Add “Integration point” button
- Add the information which is required
- Click “SAVE”
Cvent Event Portal
- Click on “Integrations”
- Click on “PUSH API Integrations”
- Click “Edit” on Webhooks
- Active Webhook? YES
- Configuration “Choose Event you require”
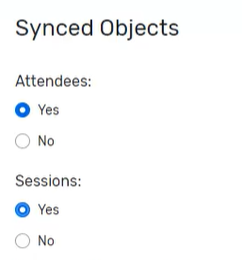
- Synced Objects (Click YES for Sessions & Attendees)
- Click “SAVE”
Custom Fields
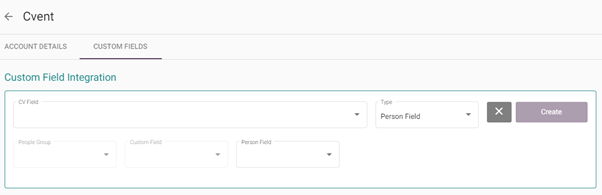
Click on the “Custom Fields” TAB in CMS
- People Group
- Custom Field
- Person Field
In case of a 2 way integration we are unable to push back changes into Cvent on the following fields:
- profileImageUrl
- homeCountry
- workCountry
**Note’s/Useful Links
- Cvent agenda will create in CMS AFTER the integration is set up - this should NOT be deleted.
- You can add as many custom fields as you wish
- Registration Type can only be linked to a People Group
- Cvent Custom field can only be linked to a CC Custom field or a Person Field
- ONLY 1st Name, Surname and Email is automatically pulled through, all other information needs to be set up using this.
- Only attendees with status Accepted will be added to the cc app
- If we receive a webhook for a previously created Cvent attendee with event type InviteeOrGuestCancelled or their status changes to other than Accepted, they will be deleted from the app
- In a 2-way integration we only push back changes for attendees that have been added to the app through the Cvent integration
- In a 2-way integration if an attendee that have been added to the app through the Cvent integration is deleted from the cms, we don't make a request to Cvent REST API to cancel this attendee on Cvent. If you wish to remove this attendee on Cvent you will have to do it in the Cvent dashboard.
Where to set up Webhooks? This path in Cvent Classic experience: Admin > Integrations > Integrations > Push API IntegrationsNew experience: Admin > Integrations > Push API Integrations
https://developers.cvent.com/documentation/rest-api/
More information in the link below
https://developers.cvent.com/documentation/webhooks-integration-user-guide/
- When you are setting up the Webhooks in your Cvent account with the webhook URL and webhook token from the CMS, make sure you only configure it for the event you are trying to integrate with
- Your client needs to paste the Webhook URL and Webhook token from CMS to Cvent
- Add the Integration points for Sessions and Invitees listed in the link below. Our api will only process the following webhook event types:
InviteeOrGuestModified
InviteeOrGuestCancelled
InviteeOrGuestAccepted
InviteeRegistersForCventSession
InviteeCancelsRegistrationForCventSession
SessionCreated
SessionUpdated
SessionDeleted
Syncs from Cvent to CMS can take up to 20 minutes
Syncs from CMS to Cvent is more or less instant